不論你從事平面設計、網頁設計、UI/UX設計、前端設計...只要你是設計師,
你不可不知從2013年後火速竄起改變整個資訊產業使用者介面的「扁平化設計(flat design)」,
是如何撼動整個世界,甚至是改變你的工作型態與產業!
你有沒有發現,2013年後許多網頁、APP、甚至系統介面,都開始改用色彩繽紛、簡約的風格,
就像把所有物件通通壓扁在畫面上,這就是火紅的扁平化設計(flat design),新一代介面設計的趨勢。
不單單只是資訊產業,連許多知名廠商的LOGO也開始改頭換面採用扁平化的潮流,像是Netflix、ebay、Spotify、Twitter、Audi、Citroën...等
然而也有人認為這樣的改變變得沒特色,比如說Instagram的logo就變得十分不顯眼。
在資訊的推波助瀾下,你有發現許多行業的設計趨勢與消費者習慣的轉變,潛移默化地受到科技化(Informatization)的影響嗎?
什麼是扁平化設計?
那麼,解釋一下到底這個很夯的扁平化設計是什麼呀?其實從上面一些案例你應該有隱約感覺到一些共通之處,扁平化設計就是,去除陰影(shadow)、漸層(gradients)、裝飾(decoration )、反射光澤(shiny)等3D要素,通常使用高亮度的色彩(bright color)搭配無襯線字體呈現出簡約現代風格 。1
噢! 所以你是說扁平化設計是2013年後才有的東西嗎?哦不! 當然不是了,先讓我們把時間拉回100年前...
扁平化設計的開端
19世紀英國女王維多利亞在位統治時期稱為維多利亞時代,那個時期的建築風格就稱為維多利亞風格(Victorian Style),是個日不落國、英國錢淹腳目的黃金年代,外觀華麗而細緻,就算到了今天你還是能看到許多保存完整的建築物。2
嗯,就是那種你出國絕對會和它拍照的美麗建築。
▼知名建築像是英國國會大廈 3
然而好景不常,1920經過一次世界大戰的洗滌後,人們對維多利亞風格感到厭倦,
與每下愈況的生活簡直形同對比,讓人感到華而不實。
▼於是德國建築師Walter Gropius在1919年成立了國立包浩斯學校 4
不過在1933年被納粹壓迫而關閉,因為Gropius在學校宣傳共產主義思想。
誰也沒想到,這個短短成立不到15年的學校竟然深深影響了往後世界的藝術、工業設計、平面設計、室內設計、現代戲劇、甚至是現代美術等領域上!
仔細看看包浩斯學派(又稱包浩斯主義,The Bauhaus Style) 5的主張 :
- Form Follows Function: 設計的構成必須反映出功能,效用放第一位。
- Truth to Materials: 盡量呈現該素材的特性
- The Less is More: 簡約、功能性的美學,去除無謂的裝飾
▼包浩斯傢俱
▼包浩斯建築
扁平化設計的起源
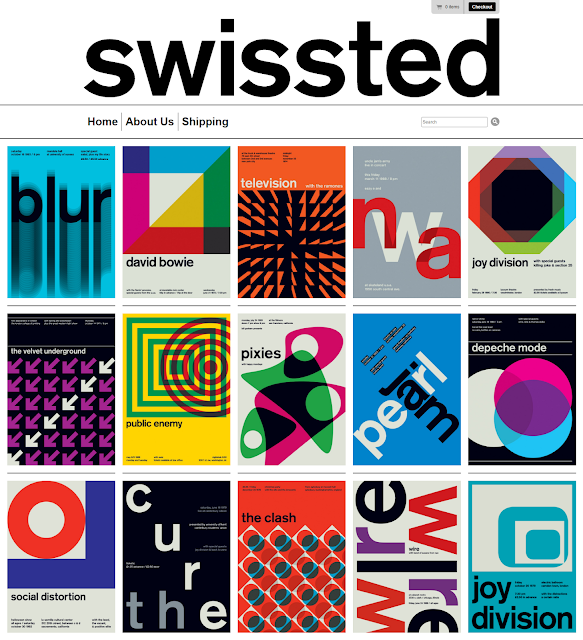
時間來到1950年代,瑞士發展出了國際印刷風格( International Typographic Style or International Style),又稱瑞士風格(Swiss Style),相較於包浩斯主義,瑞士風格繼承其特性,不過著重在印刷、字體等平面設計上。
▼可以看看swissted這個網站,收集了許多瑞士風格的海報作品。
1957年,瑞士設計師Max Miedinger與Eduard Hoffmann設計出「Helvetica」的無襯線字體,Helvetica在拉丁文中有著「瑞士」之意。
可以說是瑞士風格的代表作品,追隨著現代主義觀點,認為應該讓讀者在閱讀時能專注於文字所表達的內容,而不會關注文字本身所使用的字體,至今為全世界商標設計運用最為廣泛的一款字體。7
額外補充: Arial為1982年Monotype公司出品的字體,因搭配微軟作業系統而迅速普及,不過一般人很容易將兩者混淆。8
如果說包浩斯的設計理念影響了扁平化,那瑞士風格可以說是孕育扁平化的搖籃,人們普遍認為瑞士風格對扁平化設計理念的影響是最為深遠的。
俗話說十年風水輪流轉,瑞士風格在普及一段時間後就開始衰退了,沒有什麼潮流是一成不變的,
1970年代後出現一種反對現代主義的「後現代風格(Postmodernism)」,帶有叛逆風格地對字體和排版進行切割、重構,呈現充滿活力的樣貌。
▼後現代風格傢俱,是不是和包浩斯風格差很多呢?
▼後現代風格建築,十分醒目,很難讓人不多看一眼 9
所以說,扁平化設計的「前輩」被打的嫑嫑的,時至今日,他又是怎麼忽然起死回生呢?
扁平化設計的過渡期
UI設計界過去幾年持續爭論的一個大議題 - 那就是使用者介面究竟該「擬真化(skeuomorphism)」還是「扁平化(flat design)」?回顧電腦時代的時候,Windows介面設計採用擬真化,比如說資源回收桶是模擬真實世界型態的樣貌3D立體化,文件與電腦圖示也都有著陰影與細節。
▼好吧! 你可能覺得很醜不好看,那我們換成軟體美學設計翹楚 Apple的Mac OS X
不過如果你有注意的話,會發現Apple的產品採用包浩斯設計,有著潔白、簡約、俐落的線條。
下次在星巴克打開Mac時,還可以跟別人說這是包浩斯設計,讓你潮度增加87%
你是不是覺得奇怪,
為什麼Apple明明很早以前外型就採用包浩斯設計,可是在軟體介面上卻是用擬真化設計呢?
▼你還有印象的話,應該記得前六代的iOS系統樣貌 10
我看過一派有趣又富有哲理的論點,認為擬真化設計是人類認知學習的過渡期產物,
就像20世紀初的量產汽車外觀也十分類似原本人們舊有習慣的馬車。
在人們尚未學習到新知識的時期,考量到原本使用者的習慣,用他們熟悉的事物來接觸新知,降低學習曲線與使用者門檻,
20世紀末人們學習使用電腦時便是先接觸了擬真化的設計,在2007年開始接觸智慧型手機時,
很理所當然的會把過去的習慣帶入,就像以前操作電腦一般,
而事實上,所謂的「智慧型手機」本來就是一部小型掌上型電腦。
而過一段時候後,使用者習慣新事物的習慣後,就可以朝真正合適的方向發展,就像後來的汽車即使不在設計的像馬車外觀,人們也能夠接受。
另一派則認為純粹是該時代發明人對科技的水平與想像就是如此,而且也被過去的思維與習慣所限制住,然後在不斷漸進的過程中慢慢改變原本的設計;在2007年的時候根本還沒出現flat design這個名詞。
這兩派論點並沒有答案,但是Apple同時運用擬真化與包浩斯設計為自己寫下科技業的傳奇一章。
扁平化設計的前身
什麼嘛! 上面講了這麼多,那到底是誰先開始用扁平化設計的?沒錯,跟你想的不一樣,不是以設計聞名的Apple開始的,而是那個常常把事情搞砸的Microsoft 。
在2006年為了和當時紅極一時的iPod競爭,Microsoft 推出了Zune,不過當然不是Apple Music+iTunes的對手,Zune自然就失敗了,但是Zune簡潔的介面搭配它的軟體顯得十分清新,也讓播放器和電腦上的軟體有一致的使用者體驗。
▼Microsoft Zune 和Zune software
扁平化設計的應用
在iPhone推出後沒多久,Microsoft 在2010年也推出他的第一代智慧型手機Windows Phone7,這可以說是扁平化設計第一次在資訊產品上向世人展現其樣貌,使用簡單的方格狀色塊與無襯線字體的介面,圖示也不在以擬真化呈現,去除細節與陰影。
Microsoft 把這種介面稱為「Metro UI」(後來因為和德國零售業龍頭Metro AG有衝突而改名叫Modern UI),
之後便開始整合到公司旗下的產品,如Xbox 360和Office系列軟體,2012年更是使用在Windows 8的動態磚上。可是,扁平化設計是出現了,這也只不過是讓世人一窺它的面紗,那它又是如何快速竄起成為UI的潮流呢?
扁平化設計的崛起
精明的Apple大概在暗自竊笑把珍珠當石頭玩的Microsoft,馬上在2013年發表了新版iOS7,使用Helvetica做為系統字型,也一改前6代使用的擬真化設計,正式進入扁平化時代。不過一開始有些果粉不太能接受這種巨變,紛紛哀鴻遍野,不過現在看來這是十分正確的決定,
因為就在幾年後,Google也加入了扁平化,自此起扁平化設計變成為UI設計的趨勢。
不過,Apple為什麼願意冒著風險,排除眾議的使用扁平化設計呢?
扁平化設計的優點
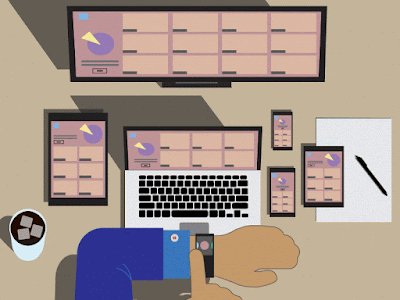
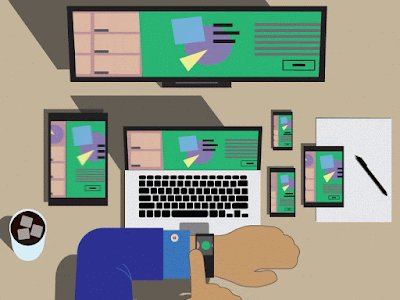
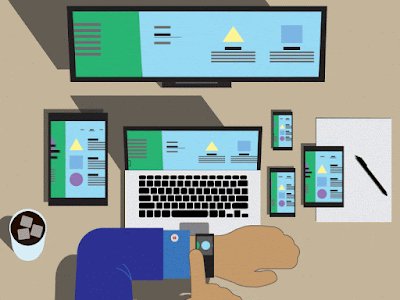
愈來愈多研究說明了智慧型手機出現後人們使用電子產品習慣的改變,使用者在一天當中使用智慧型手機的時間超過個人電腦,畢竟手機在隨時隨地都可以使用,
在這樣的情況下,就必須考慮要能在不同尺寸上的裝置呈現出一致的使用者體驗。11
而扁平化設計正好有著一些十分棒的優點來解決問題。12
- The Same User Experience : 扁平化設計的色塊單純、很容易延伸拓展,可以在不同尺寸的裝置上呈現一致的風格,有著自適應(responsive )的特性;
擬真化的按鈕在伸縮時容易造成陰影或光澤被壓扁等扭曲問題
- Keep It Simple : 有很好的可讀性(readability)和易讀性(legibility),在去除掉多餘的裝飾效果後,留下清楚明確的幾何圖案,呈現出極簡風格(minimalist),使用者不用特別放大螢幕來尋找連結或按鈕
- Bright Color & Visual Hierarchy:在顏色配置通常大量採用明亮色彩,並運用顏色去做階層和排版區隔,讓使用者有正向的觀感(Who ever looked at a rainbow and called it sad?)
- Less Assets in General: 相較於擬真化的圖片檔案,扁平化設計的圖示大幅降低檔案大小,有些效果也可以直接用幾行的CSS和Js程式碼代替,省去圖片了,降低Web和App的消耗容量 13
- Load Faster: 由於手機的系統空間及硬體效能仍比不上PC,扁平化設計減低檔案容量和較佳的自適性可增快載入速度
- Focus on Great Typography and Font: 設計師可專注在排版與文字上,讓畫面看起來銳利(sharp)而清晰(clean),而非多餘的文字外觀修飾與無意義的動畫效果,無襯線文字也能讓使用者看懂內容又不會分散焦點
- It's Trendy: Microsoft、Apple、Google等許多知名軟體公司及網頁、App都加入了扁平化的行列,所以跟上潮流是個保險的作法,而且網路上也有許多相關的資源可以使用
扁平化設計的缺點
扁平化設計聽起來棒極了! 似乎總算打趴流行多年的擬真化設計,但是,在這波趨勢之下,你還是得想想關於它的缺點。14- Usability Concerns: 扁平化在多層次資訊和複雜資訊呈現上有困難,Win8是個很好的失敗例子,
另外一個問題是手機上因為不像電腦有滑鼠游標,有著移到某個標示時、該標示會改變顏色或字體的「Hover」功能,使用者並非總是清楚哪邊可以按鈕、哪邊可以輸入文字。15
▼因為少了陰影及資訊密度(information density),使用者會困惑到哪些是顯示資訊,哪些是可以按的按鈕
- Color Palettes is Tough to Match:當介面上使用愈多種類的顏色時,顏色間彼此是否調和就會變得困難,設計師對顏色的掌握優劣就會十分明顯除了品味與美感之外,還需要懂一些色彩心理學。(多數工程師沒有美學方面的知識,一般設計師又不懂網頁語言)
- Weak Typography Becomes Obvious: 當介面沒有太多裝飾與附加效果,一個失敗的排版會看起來像是粗劣、半吊子的未完成作品。
結語
扁平化設計的成功並非一蹴可幾,而是經過擬真化的過程,人們對於認知學習已足夠看懂抽象圖示的功能,那麼,扁平化設計改變的只有資訊產業嗎? 絕對不僅於此。除了上述提到的商標Logo,扁平化設計也日益普及影響到其他的設計領域,特別是印刷產品的設計,如海報和書籍封面(畢竟原本瑞士設計就是用於此),
有愈來愈多旅遊手冊或產品說明書也開始採用人們逐漸習慣的扁平化設計。
▼有趣的是,許多手機遊戲也開始使用扁平化設計的概念在製作,像是很有名的2048數字遊戲
當科技產品中的使用者體驗(user experience)逐漸改變人們的認知學習時,會開始影響其他領域的相關設計,改變成大家所習慣的視覺風格,
那麼扁平化會持續多久呢? 其實從歷史的角度來看,每一個時期的風格都不會持續太久的,更何況是資訊爆炸的今天,扁平化才開始興起的隔年Google就推出Material Design虎視眈眈,
而人對於視覺的風格依舊會疲乏,擬真久了就會想要極簡,極簡久了又想回到擬真,周而復始,
而設計就是要在這潮流之中,尋找出最適合當代環境的元素和風格來解決眼前的問題,唯有能解決問題的設計才是好設計。
感謝ㄇㄞˋ點子 MyDesy 網站的分享~
https://www.mydesy.com/flat-design
References
- 10 Top Tips on Creating Flat Design Graphics
- Researching Historic Buildings in the British Isles
- 10 Masterpieces of Victorian Architecture
- THE BAUHAUS
- Six Lessons from the Bauhaus
- THESE ARE THE KEY POINTS OF THE BAUHAUS MANIFESTO
- Flat Design. History, Benefits and Practice.
- Arial vs. Helvetica
- The Dezeen guide to Postmodern architecture and design
- Great Design Requires Skeuomorphic AND Flat Approaches
- UK Adults Spend More Time on Mobile Devices than on PCs
- Principles of Flat Design
- Advantages of flat design from a developers perspective
- Pros and Cons of Flat Design
- Windows 8 — Disappointing Usability for Both Novice and Power Users
- Flat Design vs. Material Design: How Are They Different?








































2 意見:
Hello 您好,
我們是專注於線上的《麥點子靈感創意誌》,
探索全世界各地精彩創作的設計媒體。
希望能獲得授權,將此文全文轉載於《麥點子靈感創意誌》
當然,在文章中我們將清楚的說明轉載來源並附上原文連結與作者。
期帶您的回覆,
祝 好點子源源不絕
MyDesy 團隊
MYDESY 麥點子靈感創意誌團隊您好,
只要註明轉載來源並附上原文連結與作者,歡迎使用本文喔! :)
留言經過版主審核後才會出現哦!
因為不這樣做會有很多垃圾留言,不好意思 > <